Our 327 project was to redesign a website and create a rebranding model for a current local business and we chose SF Hometown Creamery. We used github.com to code our website. We changed the layout of the website so each category will have their own page instead of originally the audience scrolls down the website. We want the customers to explore the website and find out about the story of SF Hometown Creamery and eventually visit the ice cream shop or locate the ice cream truck in the city.
I interviewed Saadi, co owner of SF Hometown Creamery, to ask what he would like to see in the new website.
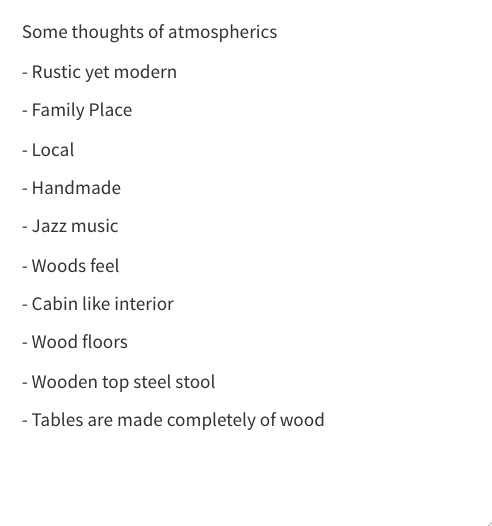
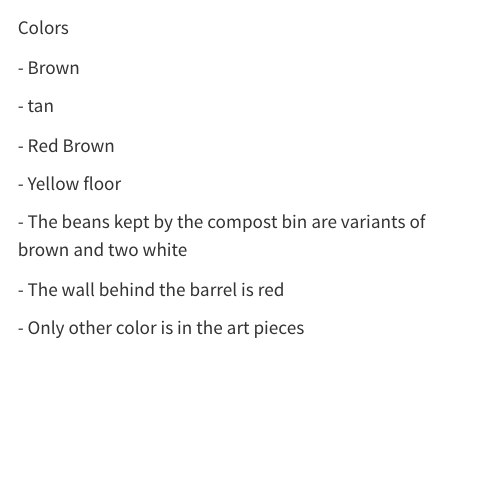
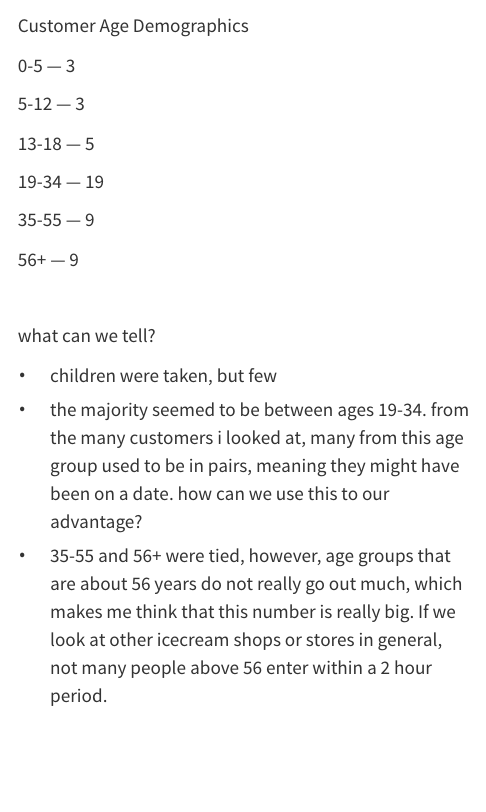
Samuel took notes of the atmosphere inside SF Hometown Creamery.



Their current website had an ice cream truck and catering section, so the thought process was on how people can locate the ice cream truck better and to integrate a better map image of how to reach them in the city. Additionally, the goal was to add a feature where people can easily access their other social media pages. The main idea is to get the customers to click on the “Today’s Flavors” page, and provide a picture icon that can distribute across the website platform.
This is the tasks list for the website idea. We used milanote.com to document our ideas and wireframes.
I created wireframes for each page.
I created a persona, someone like Julia wants to look for a local ice cream shop to cater for her child's birthday party.
Our main goal was to provide a website that will show the customers that this is a local ice cream shop that makes their ice cream with fresh ingredients bought from local farms in California. We each coded a webpage for the website, I was in charge of the homepage and the about page.
Visit our link of the website on Github : https://ajoseph3993.github.io/teamsmidge/
logo redesign by Samuel V.
The video is a follow up interview of Saadi and I going through the website. Hopefully in the future, if he decides to update his website, he will use our website format !